If you are looking to redesign a web page, you might want to know how you can access the developer tools. We have the answer to your query about how to use Inspect Element. Even if you are just trying to understand how a code for a website is written, this will be a helpful guide. You can follow this guide to use Inspect Element on Chrome as well as on macOS.
Inspect Element is a part of Developer Tools on websites. Web designers use this tool to find any errors in codes. If there are any bugs in the website, Web Designers use this tool to find that out. Moreover, you can use his tool to change font color, size, and the web page’s layout. You can easily access the CSS properties and modify them through the Inspect Element tool.
Let’s see how you can do all this by using Developer Tools. In this article, I will help you to access developer tools in different browsers such as Chrome and Safari. You can read on to know how you can access the Inspect tool on your Mac and iPhone. Here is your guide on how to use Inspect Element.
In This Article
How to Use Inspect Element in Google Chrome?
You can access the Inspect Element on Google Chrome by using the Developer Tools. Here’s how you can use Inspect Element on Chrome.
1. Go to Chrome and open any web page of your choice.
2. Now, click on the three vertical dots at the top-right corner of your Chrome web page.
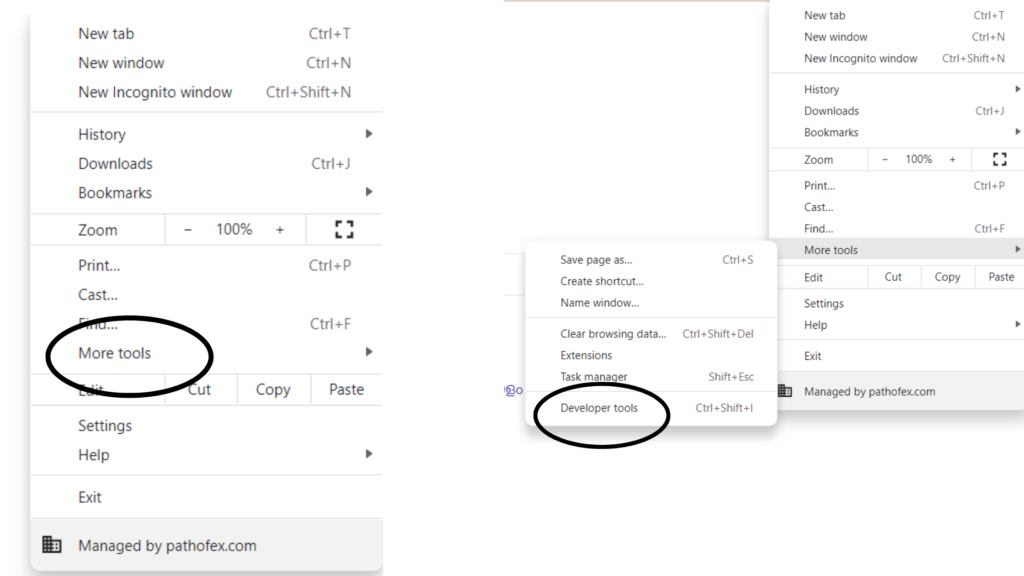
3. Scroll down and click on More tools.
4. You will be able to find Developer tools.

Or you can
1. Open your Chrome browser and visit a page you like.
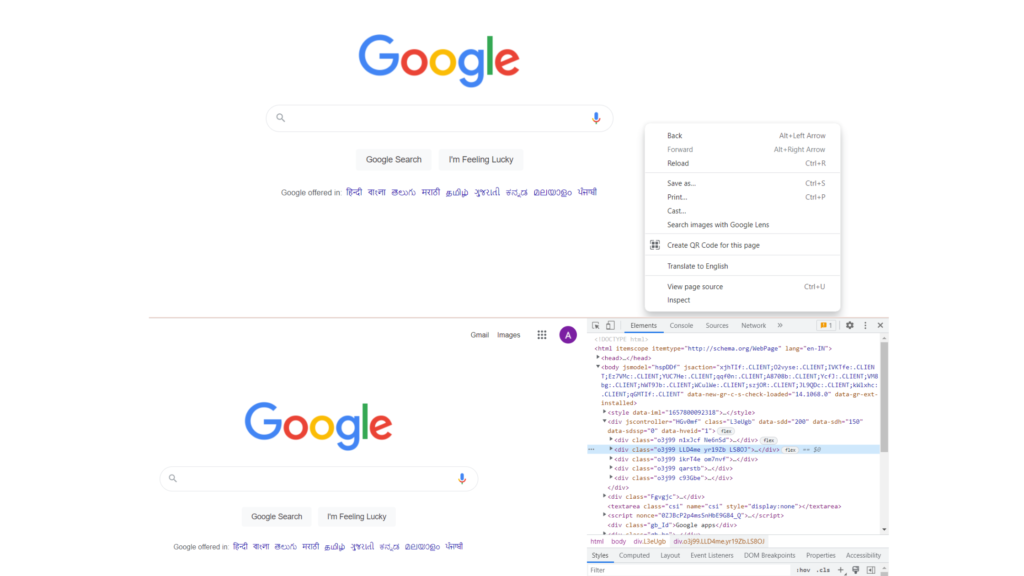
2. Right-click on the page you want to inspect.
3. You will be able to see Inspect in the dialogue, click on it.

You should be able to see the web page’s code.
Note: You can use the shortcut command on Chrome Control+ Shift+ C.
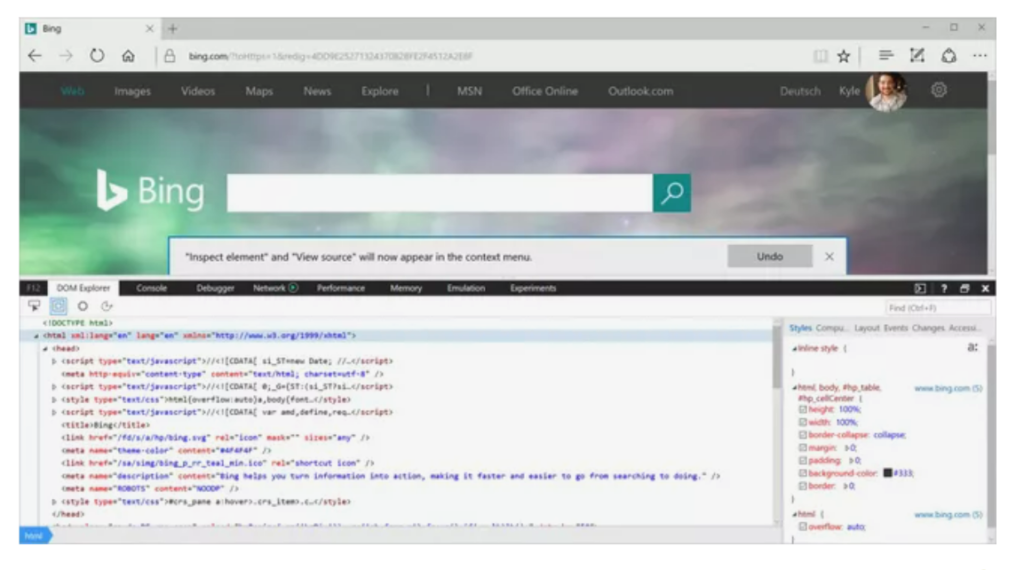
How to Use Inspect Element in Microsoft Edge?
Microsoft Edge is the web browser most PCs use on default. If you use Microsoft Edge, here is how to use Inspect tool in Microsoft Edge.
1. Open the Microsoft Edge browser and open any page of your choice.
2. You will have to click on the three horizontal dots at the right corner of the page.
3. Now, scroll down to More Tools.
4. You have to click on Developer Tools.

You should be able to see the website code on the right side of your screen.
Or you can also try to do this.
1. Visit the website that you want to inspect.
2. You can use the shortcut command for Inspect Tool – Control + Shift + I
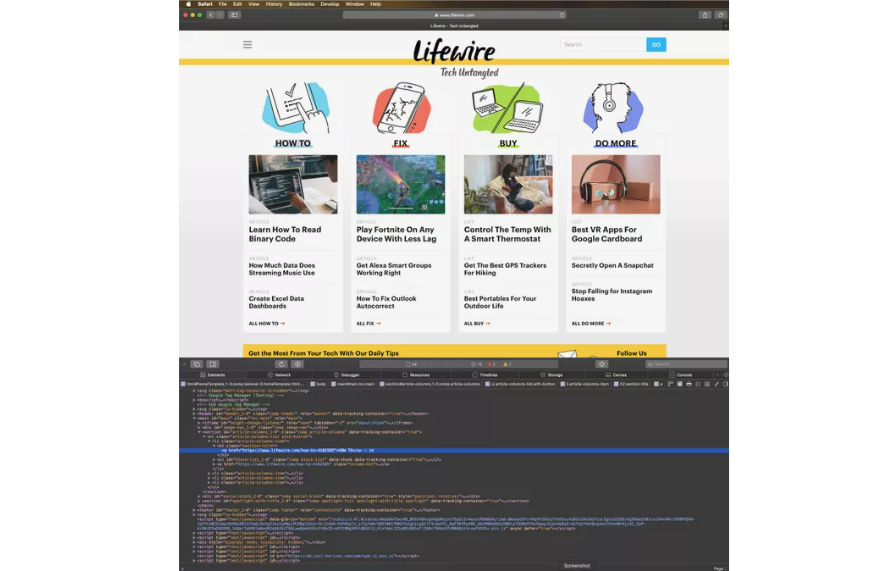
How to Use Inspect Element on Mac?
If you are a Mac user and your choice of browser is Safari, here is how to use Inspect Tool on Mac.
1. Open your Safari browser.
2. Now, click on Safari you see in the header tab.
3. Click on Preference from the options on your screen.
4. Click on the Advanced option. You can locate this option on the top of your screen.
5. Now, you have to click on the Show Develop menu in menu bar. You can find this option at the bottom of the options visible on your screen.

Following these steps will enable you to have Inspect Option in your browser. Once you have done this, you can try this shortcut :
1. Open your Web Browser.
2. You can try using the shortcut – Command + Option + I.
How to Use Inspect Element on an iPhone?
If you are wondering how can you use the Inspect tool on your iPhone, here is your answer. You can use Inspect Tool on your Safari browser on your iPhone. But for this, you will have to enable Web Inspector on your iOS device. Here is a step-by-step guide on how you can do that.
1. Open Settings on your iPhone.
2. Click on Safari.
3. Scroll down the menu and go to the Advanced option.
4. You will now see the Web Inspector option, tap on it.
Now you will be able to use Inspect Tool on your iPhone.
Note: You will have to enable the Web Inspect tool for your Safari browser on your iPhone as well as on your Mac. Only then will you be able to use the Inspect tool on your Mac to access the web page on your iPhone.
Wrapping Up
So now you have a fair understanding of how to use Inspect Element. I have explained to you how you can use this tool on various web browsers as well as on different operating systems. Inspect Tool is a part of Developer Tools. It is usually used to access the code of a web page. To check for any bugs in the page code or to change the layout of the page.
Let us know in the comments if you found this article helpful. And if there are any other shortcut commands that you use. Till we get back with more tech updates, keep checking in with the Path Of EX.